


パナソニック(株)全社UD推進担当主幹

みなさんこんにちは。編集員の中尾です。今回はこのマガジンも掲載してます、パナソニックのユニバーサルデザイン(UD)サイトについてお話しさせて頂きます。
私達はWEBサイトを通じて、たくさんの人に必要な情報を分かりやすくお届けしたいと考えています。外出の機会が減ったコロナ禍においては、特にその社会的役割が高まっていると感じています。UDサイトは、これまでも基本的なWEBアクセシビリティ「WCAG 2.0」のレベルAAを品質基準として取り組んできましたが、更なる向上を目指して、視覚障害者の方に調査を行い、課題に対応しました。本記事では2021年と本年の取り組み、2年にわたる活動をレポートします。


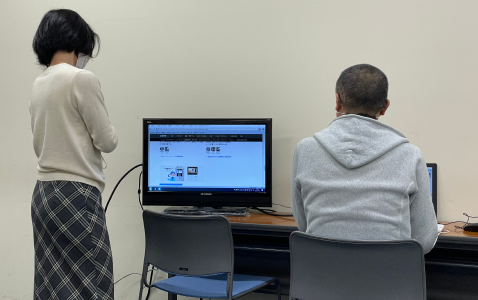
ご協力をいただいたのは「社会福祉法人 日本ライトハウス情報文化センター」様です。WEBサイトのご利用の仕方が大きく異なる3名の視覚障害者の方に検証して頂きました。Mさんは全盲の男性、WEBサイトの情報はスクリーンリーダーを用いて音声で得ています。Tさんは女性、重度のロービジョンです。サイトの確認はMさん同様、音声によるものです。軽度のロービジョンWさんは、音声を使わずに画面を拡大してサイトの文字や絵を視認しています。
全盲Mさん


スクリーンリーダーを使い
音声で情報を得る
重度のロービジョンTさん


スクリーンリーダーを使い
音声で情報を得る
軽度のロービジョンWさん


スクリーンリーダーを使わず
拡大して視覚で情報を得る
まず3名の方には、パナソニックのUDサイトを体験してもらう前に、UDサイトに関する一般的な質問をしてみました。

UDサイトと聞いてどんな内容をイメージされますか?
全盲 Mさん
UD対応商品を一覧で確認できそう。UDへの思いも書いているイメージ
重度ロービジョン Tさん
視覚障害者に使いやすい商品が紹介されている
軽度ロービジョン Wさん
商品の概要説明や使い方が載っている
視覚障害者の方がUDサイトと聞いてイメージされるのは、UDに関する情報、特に視覚障害者の方に使いやすい商品の具体的な紹介が載っているサイトでした。


UDサイトやUD商品への要望をお聞かせください
全盲 Mさん
音声付き・音声入力対応商品の情報がほしい
重度ロービジョン Tさん
スマートスピーカー対応の商品を知りたい
軽度ロービジョン Wさん
商品本体や、スマホを介して、音声で説明をしてくれる家電がほしい
皆さん、音声ガイドや音声操作機能がついた商品の情報を知りたいというご意見で、これまで当サイトではそのようなまとめ方をしておらず、情報提示のあり方を見直すきっかけになりました。


3名の方にパナソニックのUDサイトを体験いただき、分かりにくい、使いにくいなど、課題に感じた点を教えてもらいました。そのご意見を参考に、パナソニックが改良をおこなった事例をご紹介します。

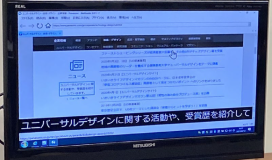
サイトのトップ画面から、知りたいUD商品の情報にたどり着くまでが遠くて時間がかかる。




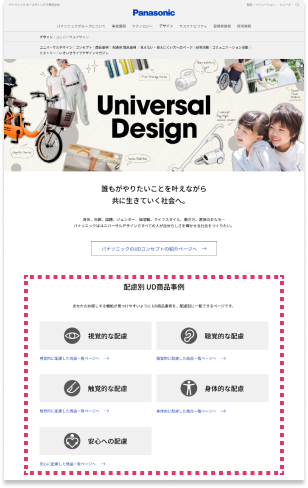
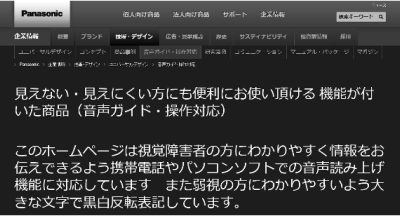
見えない・見えにくい方への案内を上部に配置


多様な方に配慮した案内を上部にまとめて配置

これは一般的な質問の際に頂戴した「UDサイトに期待することは、UD商品の具体的な紹介である」というご意見とも関連する大切なご指摘だと思いました。
私たちは「見えない・見えにくい方へ」の案内を上部に配置して、知りたい情報にすぐたどり着けるようにしました。さらに翌年、「配慮別UD商品事例」を同サイト上部に新設。視覚的な配慮だけでなく、多様な方に配慮をした案内を設けました。
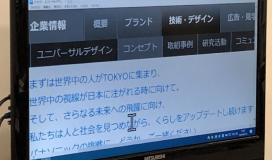
背景と文字のコントラストを高めて読みやすく

また見えない・見えにくい方への専用ページも設け、背景色を黒、文字色を白に設定することでコントラストを高めて読みやすさを向上させています。
一般の方の見え方(2021)


拡大
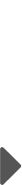
弱視の方が拡大すると、一度に見える範囲から隠れてしまう情報も(2021)

さらに見えない・見えにくい方への専用ページのナビゲーションメニュー位置を、
画面を拡大した際でもフレームアウトしない位置に配置しています。

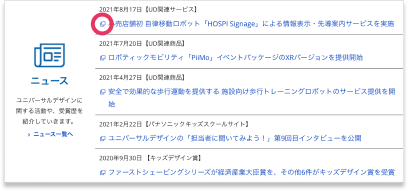
リンクボタンを押した後にページが遷移したのか、新しいウィンドウが開いたのか把握できない。



新規ウィンドウが開いた時は、それを表すアイコンを表示すると同時に、音声で「新しいウィンドウが開きます」と読み上げるよう設計しました。





サイトに記載されているタイトルが、言葉足らずで分かりにくい。




元々のタイトルである「取組事例」を「UD対応商品事例」に、「研究活動」は「UDへの研究活動」に文言を変更。写真と併せて確認をしなくても、単独で読んだり、耳で聞くだけで意味が通じるように書きかえました。
さらに誤解を回避するために、たとえば「視覚障害者の方にやさしい商品」では、どうやさしいのかが伝わらない。「見えにくい方に便利にお使い頂ける機能がついた商品」では、見えない方が対象外に思えてしまうなど、さまざまな角度から検証を重ねて文言づくりをおこないました。

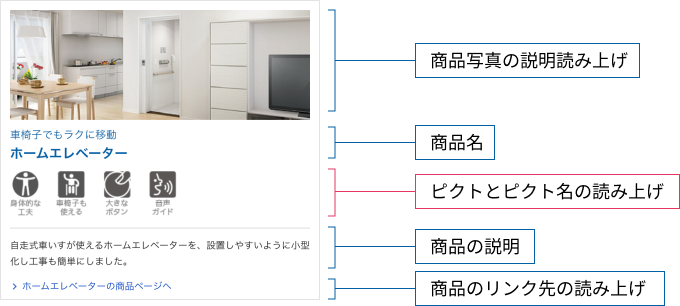
商品の特長を分かりやすく補足するUDピクトの配置が、音声読み上げを計算したレイアウトになっていない。話の流れの途中で、突然、ピクトの説明音声が挿入されて混乱する。




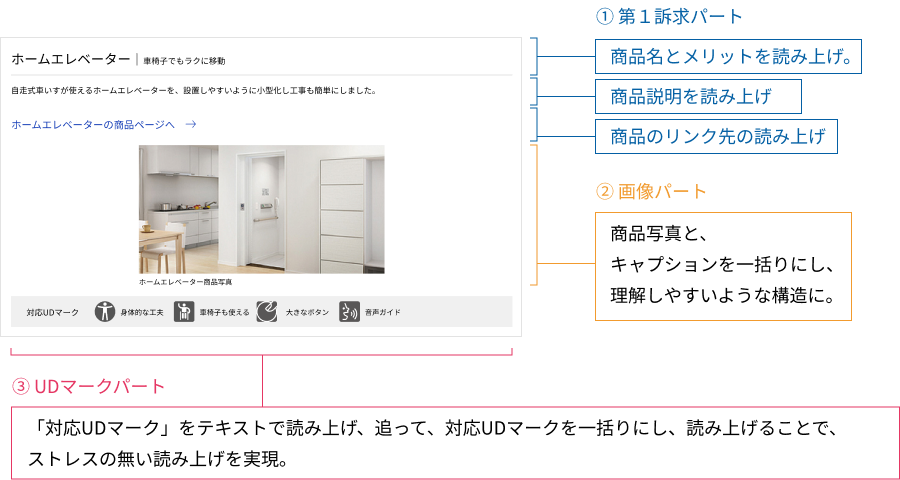
ピクトは商品情報の最下部に一枚の絵にして配置。すべての説明が終わってから、ピクトを読み上げるというレイアウトに再構成しました。


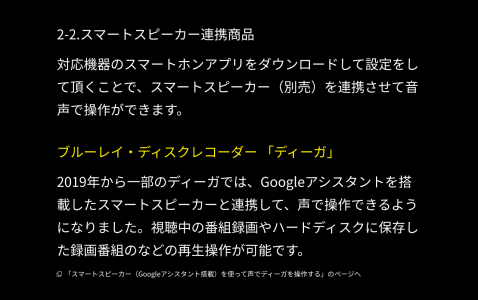
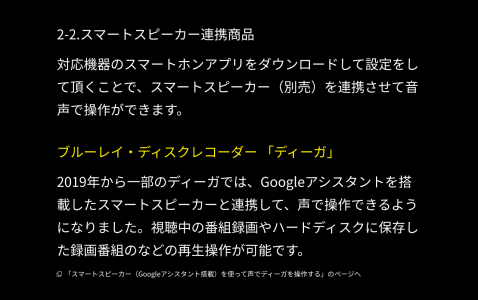
スマートスピーカー対応商品の情報を知りたい




商品別にスマートスピーカーとの連携方法を紹介

スマートスピーカーと商品を連携させる操作は、視覚障害者の方にはむずかしいと判断して掲載を見送ろうとしていました。しかし、視覚障害者の方から「使える人も居るので、まずは情報を知りたい」とのご意見をお聞きして掲載することに決めました。情報を知る機会を平等にすべき、という気づきになりました。
見えない・見えにくい方への専用ページへ


音声読み上げで情報を認識する際に、各項目の「見出し」の段階が整理されているおかげで、耳で聞いてスムーズに理解が進む。

目で認識する際に「イラスト」の存在や「罫線による囲み」がとても分かりやすく感じる。

縦長のスマホ画面で見た時に、その枠内に端的に情報がフィットしていて認識しやすい。
自由に拡大ができるのも見やすさにつながる。



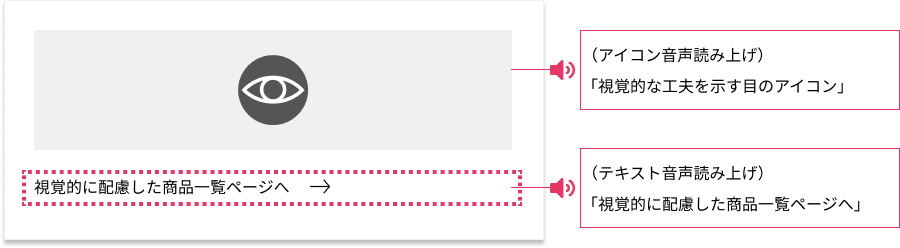
① 目で認識する際に、イラストのアイコンは見やすいが、その下の小さな文字は読むことができない。
また、視認できるアイコンだけでは情報が十分に伝わってこない。
② 音声で認識する際に、アイコン部分の説明と、その下に配されている文字部分の説明の内容に差が感じられず、サイトに何が存在するのか理解ができない。




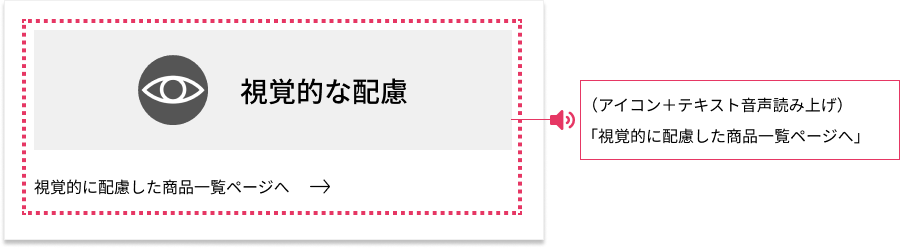
① 文字情報はアイコンの下ではなく、その横に大きなフォントで配置。文言も「視覚的配慮商品」など漢字を並べるのではなく「視覚的な配慮」と分かりやすく表記します。
② 2段階の読み上げを廃止、アイコンと文字を一括にして情報を伝えます。


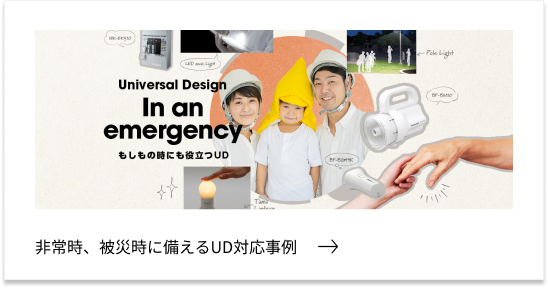
バナーデザインにおいて文字と写真が重なると、文字の認識がしづらくなる。




文字の背景に写真が重ならないようレイアウトし、見やすさの確保に努めます。



「配慮別UD商品事例」のページは、自分に関係のある情報を得るためにとても便利に使えると感じた。



中尾洋子 パナソニック(株) 全社UD推進担当主幹
今回は、私たちが運営しているUDサイトのアクセシビリティ配慮の一部をご紹介させて頂きました。視覚障害者の方にフォーカスした取組みではありますが、対応した内容の大部分は、多くの方にも分かりやすいものになっているのではないかと思います。
次回からはまた、専門家の方へのインタビューから、皆さまのお役に立つ情報をお届けする予定ですので、お楽しみに!

※このUDサイトは、より多くの方へのアクセシビリティを高めるために、様々な方のご意見をお聞きして改善を行なっております。
※障害の漢字表記に関して:スムーズな読み上げを実現するために、障害という単語を漢字で表記しています。